Risk Based Oversight: Creating Efficiency in Auditing
For a risk oversight web application, I led a UX team in defining the scope of deliverables, demonstrating their value to stakeholders, guiding research, and developing an MVP solution. The purpose of this work was based on this large government agency client’s need to increase efficiency in their auditing processes through the development of a risk based system to reduce the need for in-person on-location audits.
In collaboration with stakeholders, I defined the project deliverables and scope while leading the transformation of the application’s initial requirements into a well-defined solution. This process involved leveraging interviews, workshops, personas, site maps, user journeys, mockups, dynamic low-fidelity prototypes, and more.
Note: The name of the application has been changed and all documentation shown has had sensitive information blurred, altered, or removed.
ClientGovernment Agency XServicesUX Lead, Project Planning, User Research, Information Architecture, UX DesignYear2020
Strategizing Success: Laying the Foundation for GSO Development
Shaping the Process
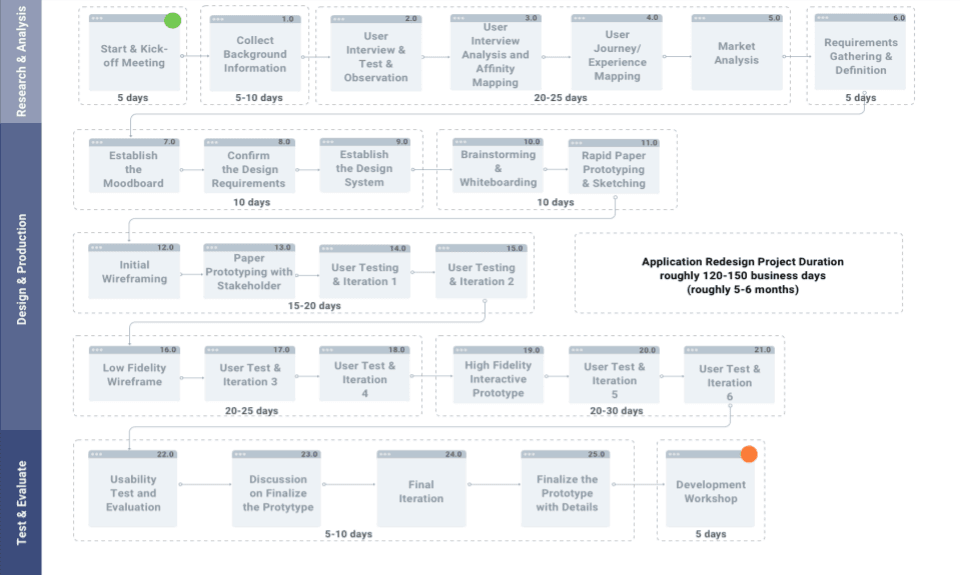
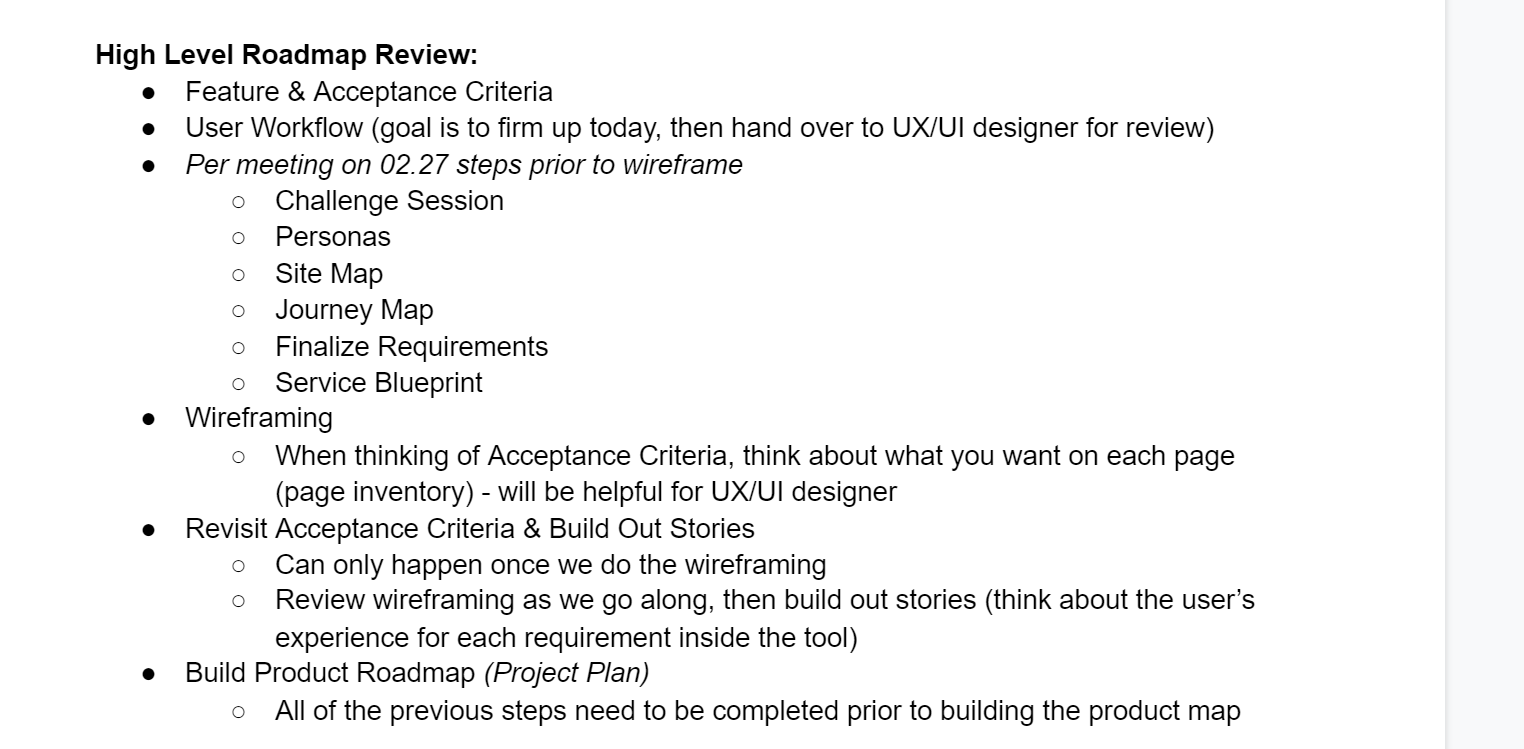
As the UX Lead, I worked with Internal Team to adapt the current UX process for a new project. Collaborated with project managers to outline a proposal and timeline for the clients. Outlined and presented the new UX process for clients and broke down the benefits of each part of the process.
Client-Centered Alignment
I presented the revamped UX process to stakeholders, clearly illustrating the value and outcomes of each stage. This ensured alignment, transparency, and buy-in from all parties, setting the stage for a structured and impactful project execution.
Interactive Discovery: Leveraging User Feedback
Unlocking User Insights Through Challenge Sessions
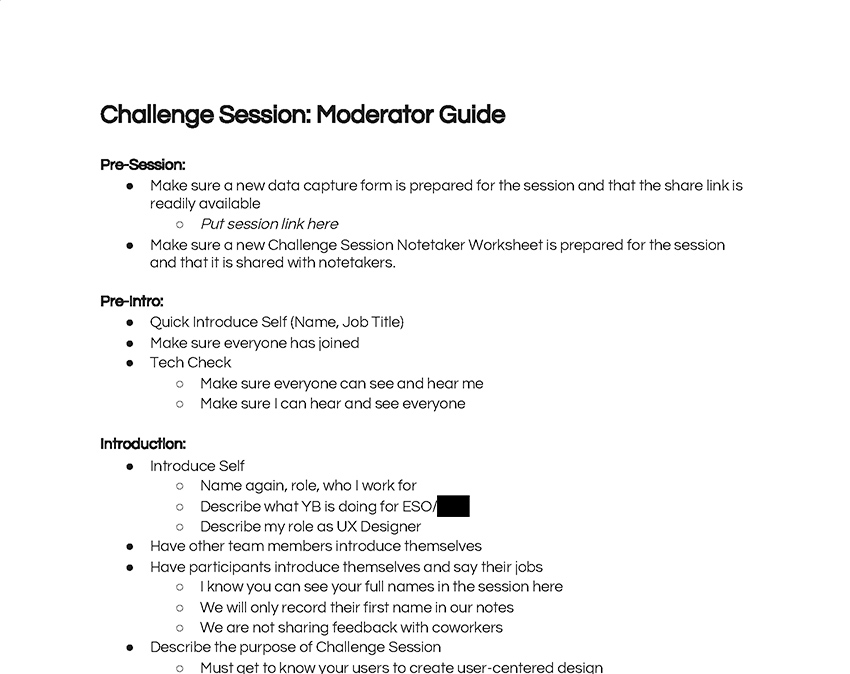
To uncover the unique needs and goals of GSO application users, I designed and facilitated a series of Challenge Sessions. These interactive workshops, planned in collaboration with Business Partners, engaged diverse user groups to gather foundational insights about their workflows and objectives. The data from these sessions became the backbone for developing Personas and User Journeys, ensuring the design was deeply user-informed.
Session Highlights
- 5 sessions involving 22 participants and identifying 10 distinct user groups.
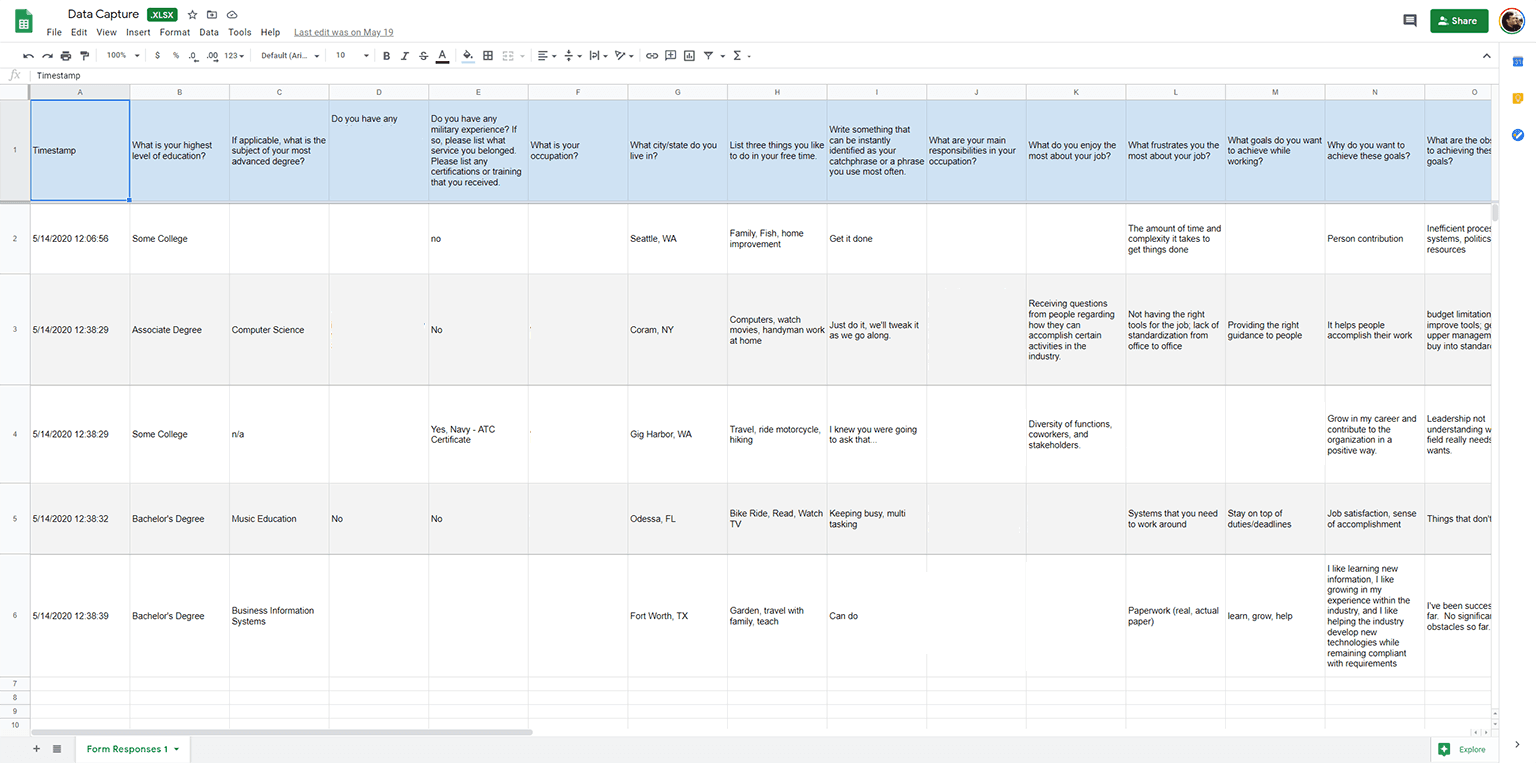
- Developed a structured Data Capture Form and Moderator Guide for consistency.
- Organized and analyzed session insights to distill actionable findings.
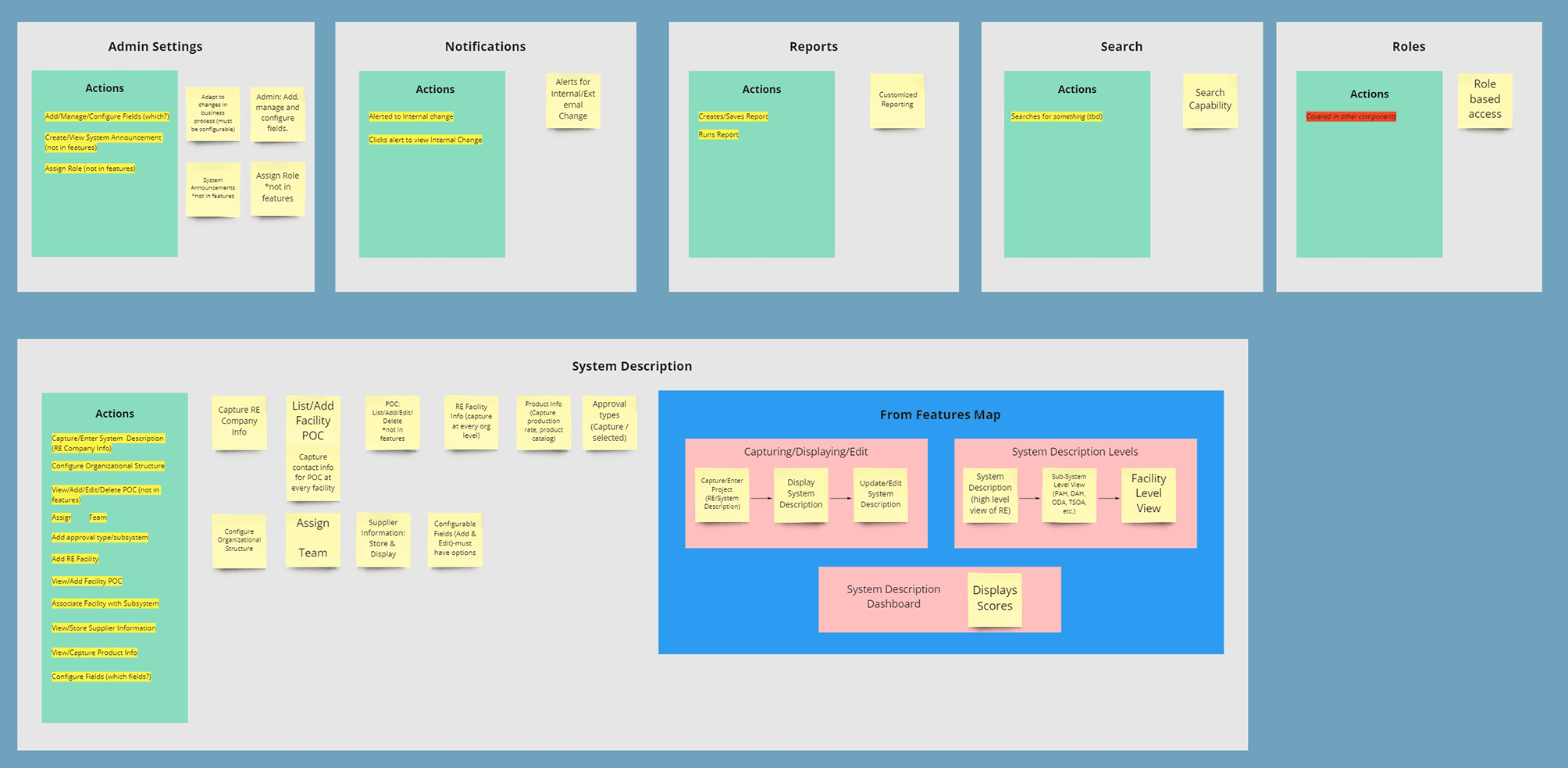
Visualizing Complexity: Using Mind Maps to Clarify Requirements
Mapping the Big Picture
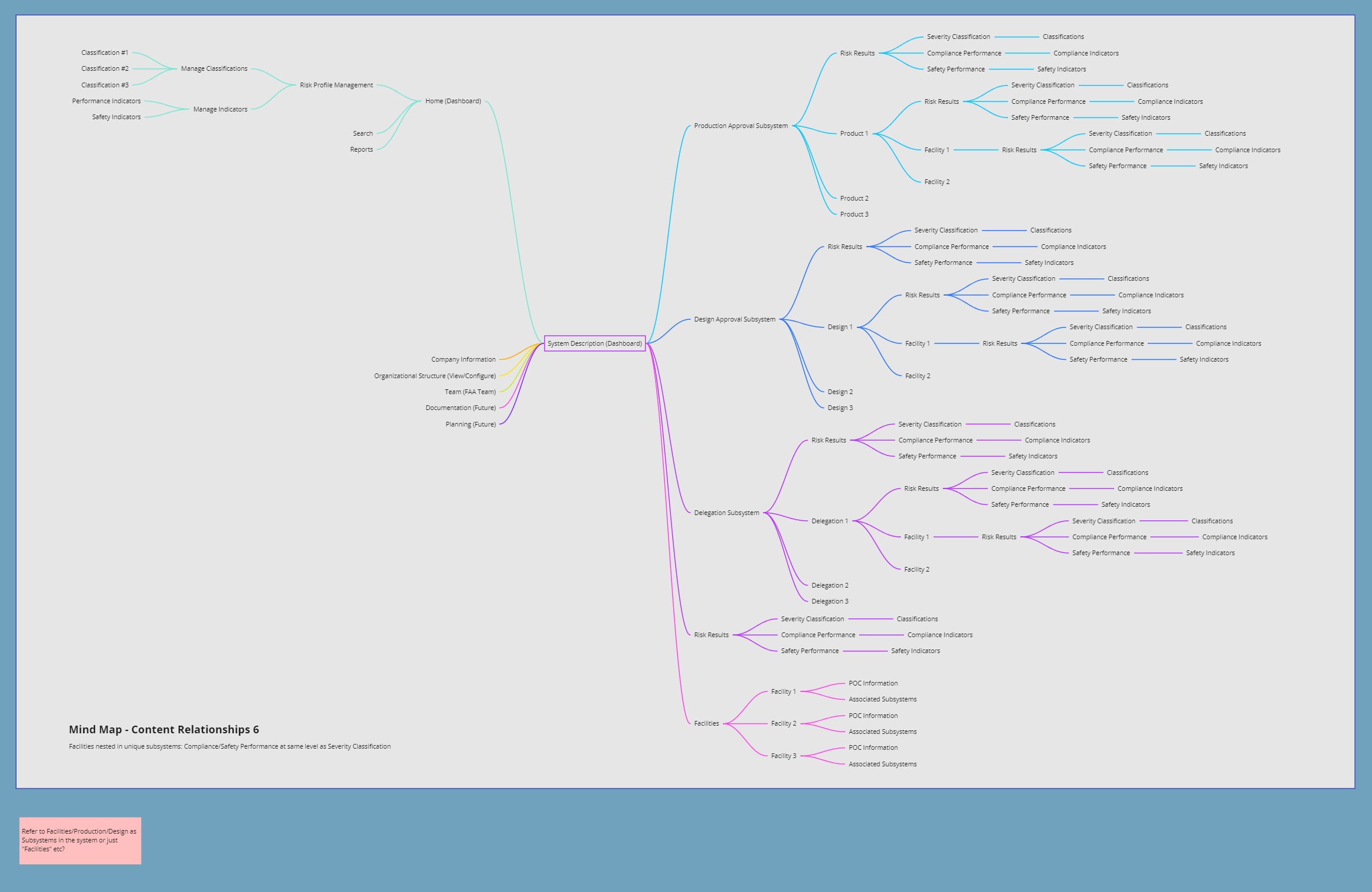
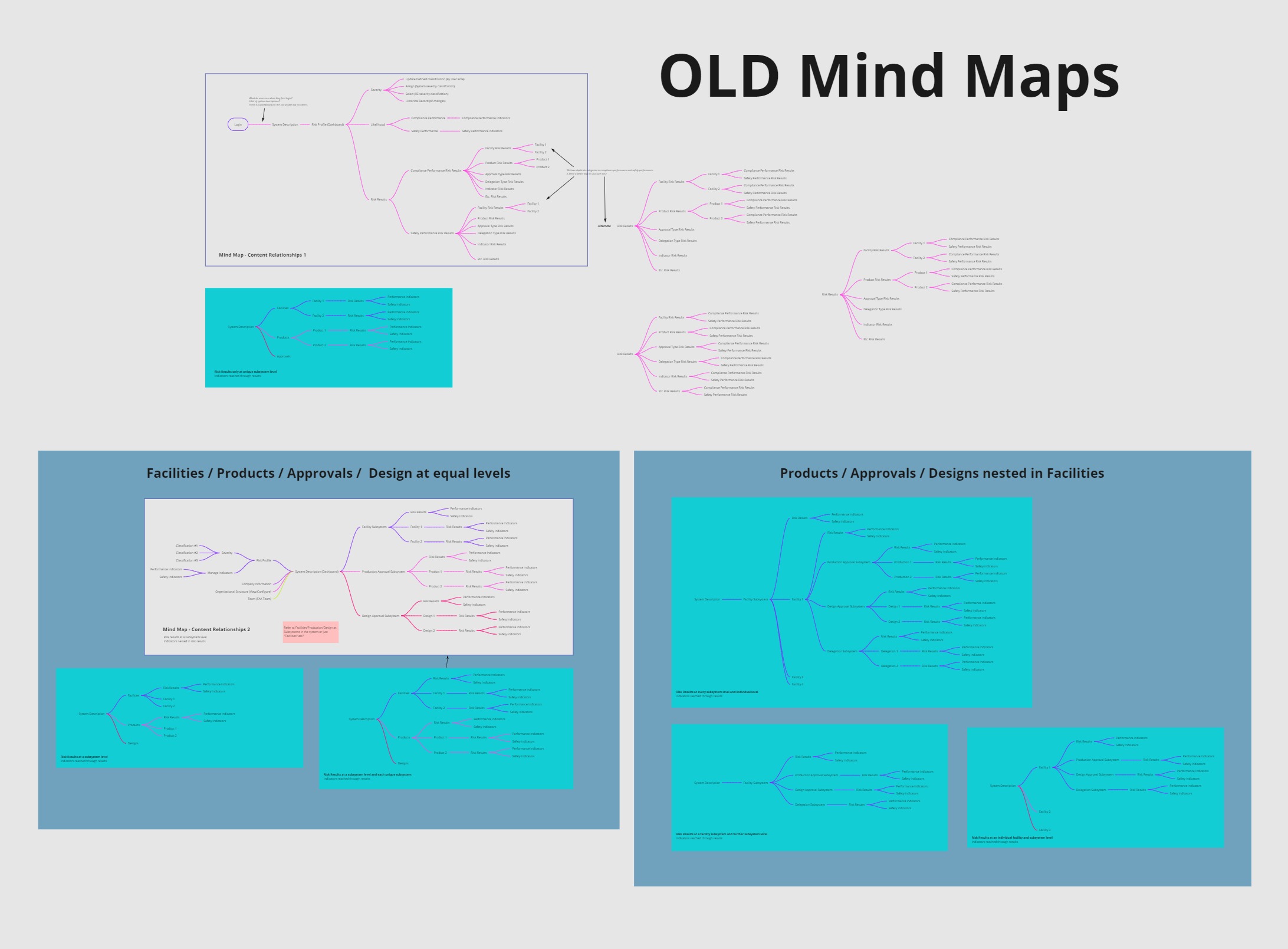
To bring structure to a complex set of project requirements, I spearheaded the creation of a comprehensive Mind Map—a visual representation that illustrated the hierarchy and relationships among key features and components. By organizing these elements into a clear and intuitive framework, the Mind Map provided a shared understanding for internal teams and Business Partners, serving as a foundational tool for alignment and clarity.
From Ideas to Structure
Using Miro, I transformed raw requirements into a dynamic visualization, organizing information into a post-it format that made connections between features and requirements immediately apparent. This process not only clarified relationships but also laid the groundwork for more targeted and informed design decisions.
Collaborative Problem Solving
The Mind Mapping process was augmented with Affinity Grouping exercises to identify patterns and prioritize focus areas. This collaborative approach empowered teams to align on priorities while fostering creative problem-solving and consensus-building.
Key Outcomes
- Draft Mind Maps were created based on original research and refined through discussion.
- Requirement visualization documents were created to clarify project goals.
- A final Mind Map document provided a structured, actionable framework.
- Affinity Grouping exercises drove team alignment and illuminated connections between project elements.
Personas in Focus: Bridging Design and User Needs
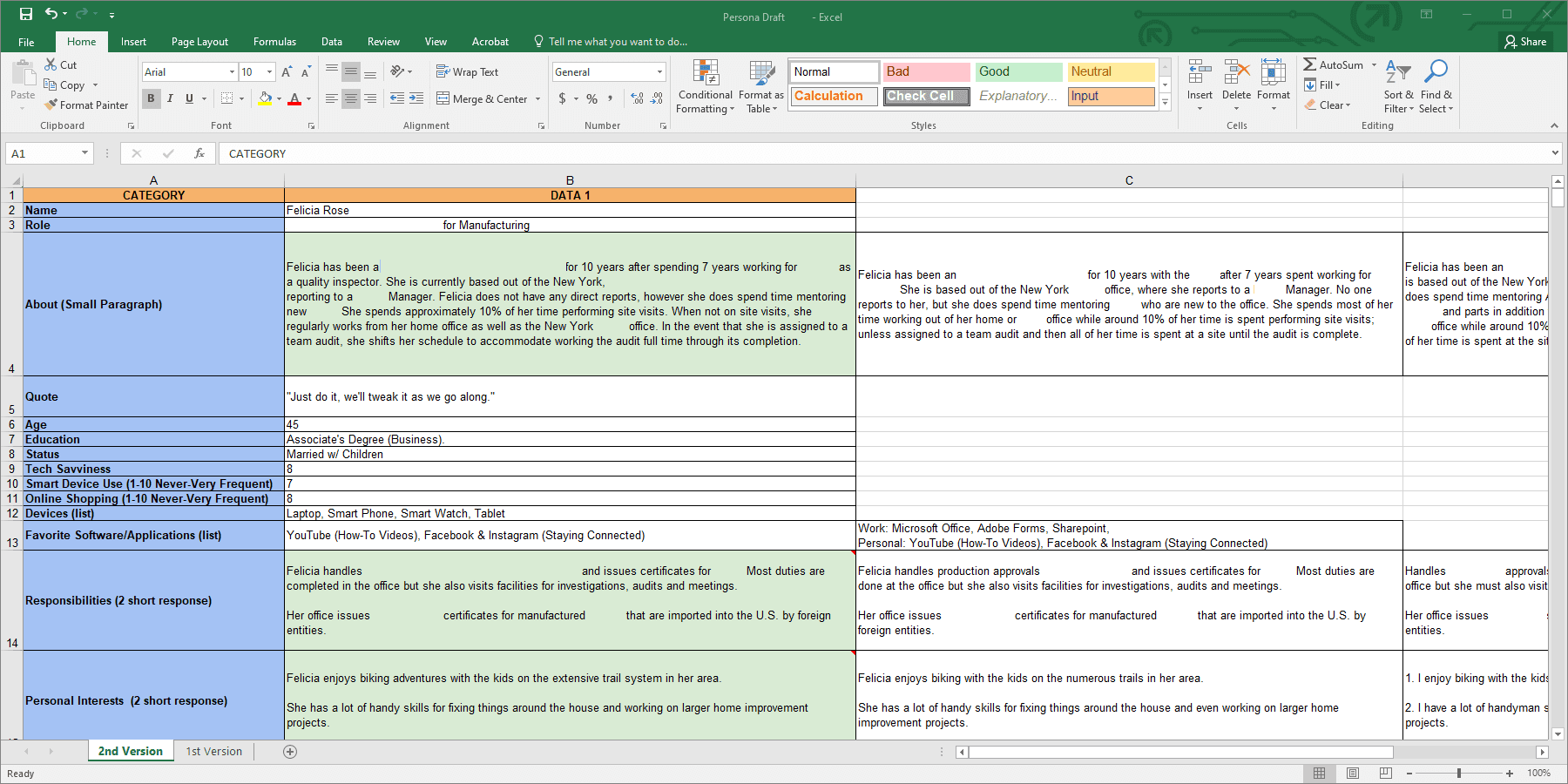
Representing Users Through Personas
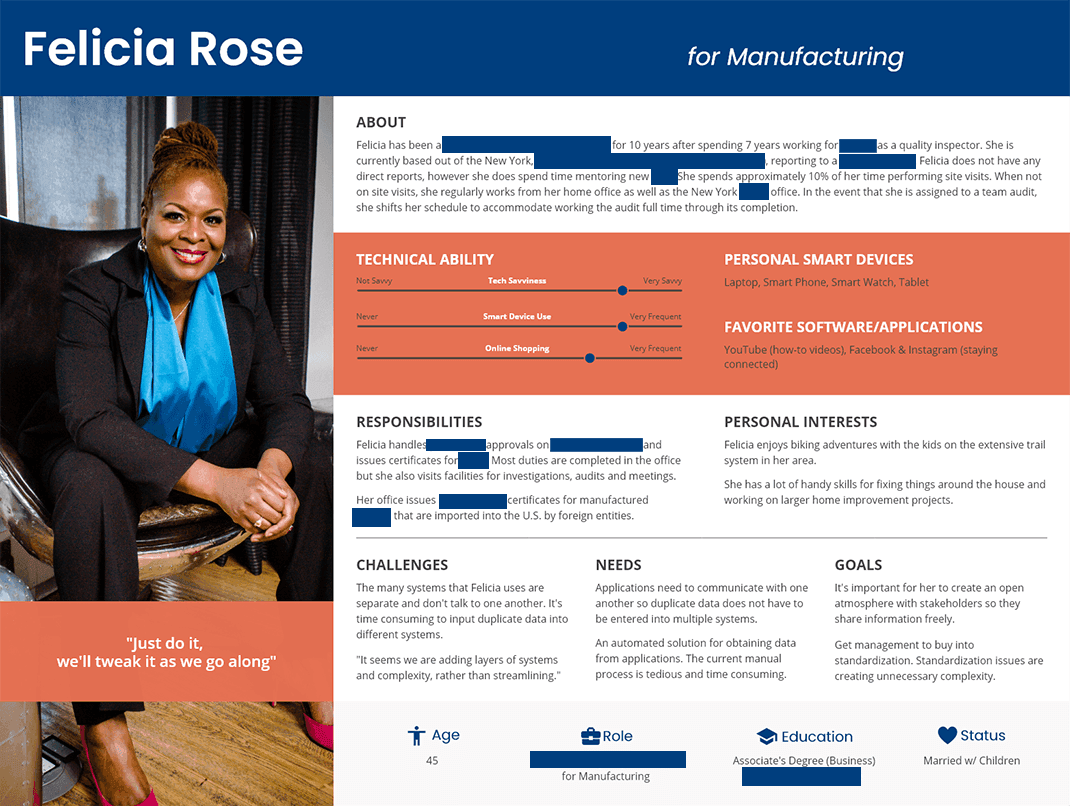
For the GSO application, I developed detailed personas to represent key user groups, capturing their roles, goals, and pain points. These personas provided the development team with a clear understanding of user needs, enabling purposeful and user-centered design decisions.
From Personas to Actionable Design
The personas guided the creation of User Journeys, helping to visualize workflows and identify areas for improvement. This seamless transition from user insights to design ensured the application addressed real-world needs while aligning with organizational goals.
Key Outcomes
- Personas were created for 4 well-represented user groups and included 5 detailed profiles.
- A Persona Acronym Glossary was developed to ensure clarity for the team.
By bridging the gap between users and design, personas served as a foundational tool for crafting an intuitive, user-focused application.
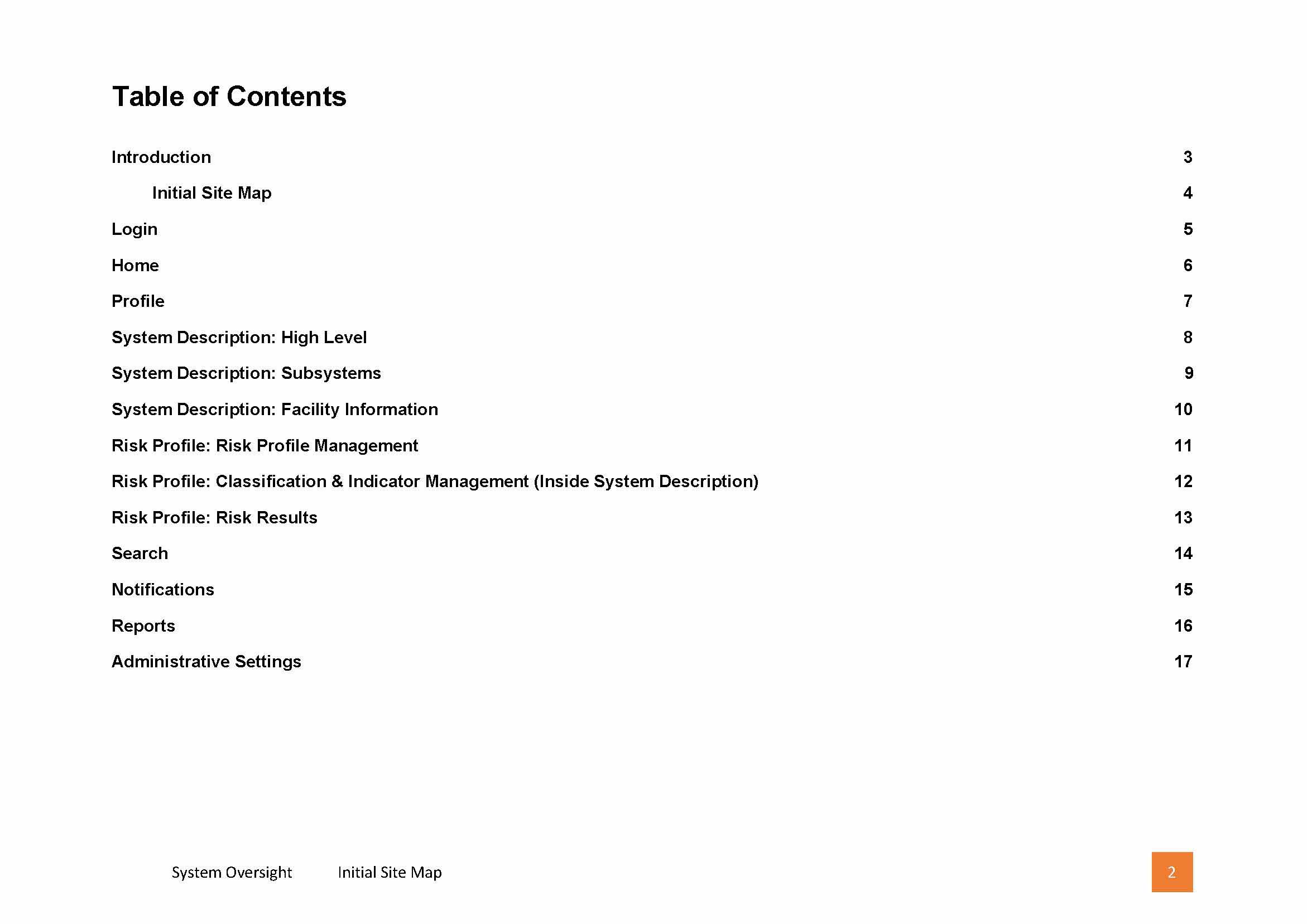
Designing the Blueprint: Creating a Modular Site Map
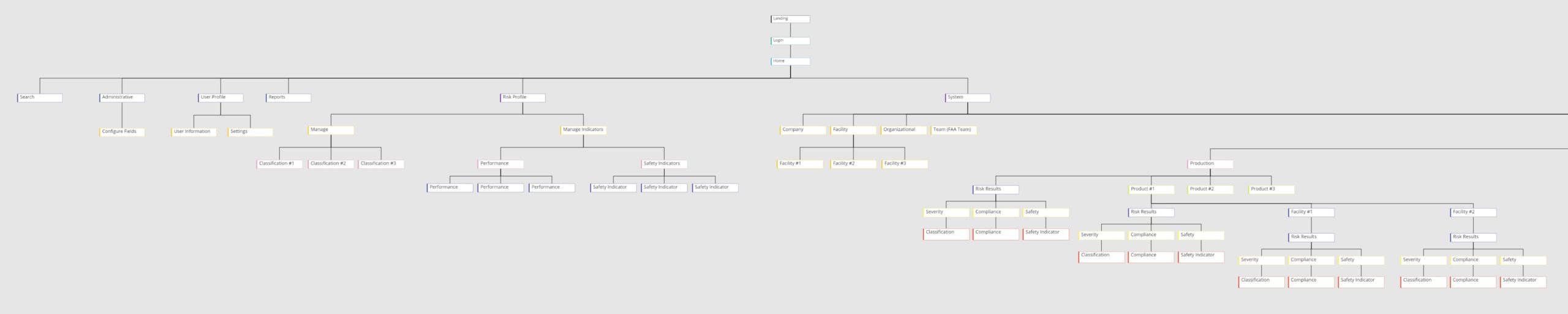
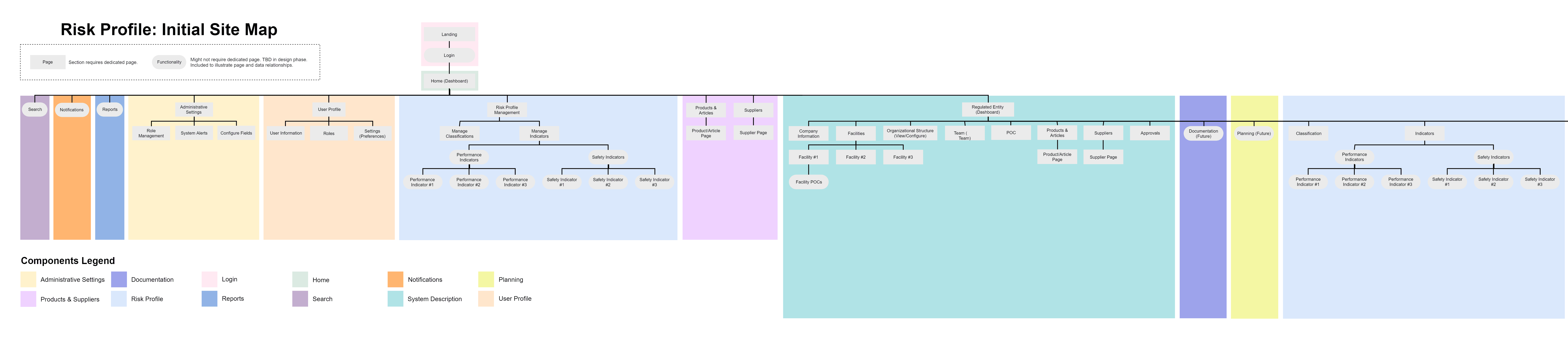
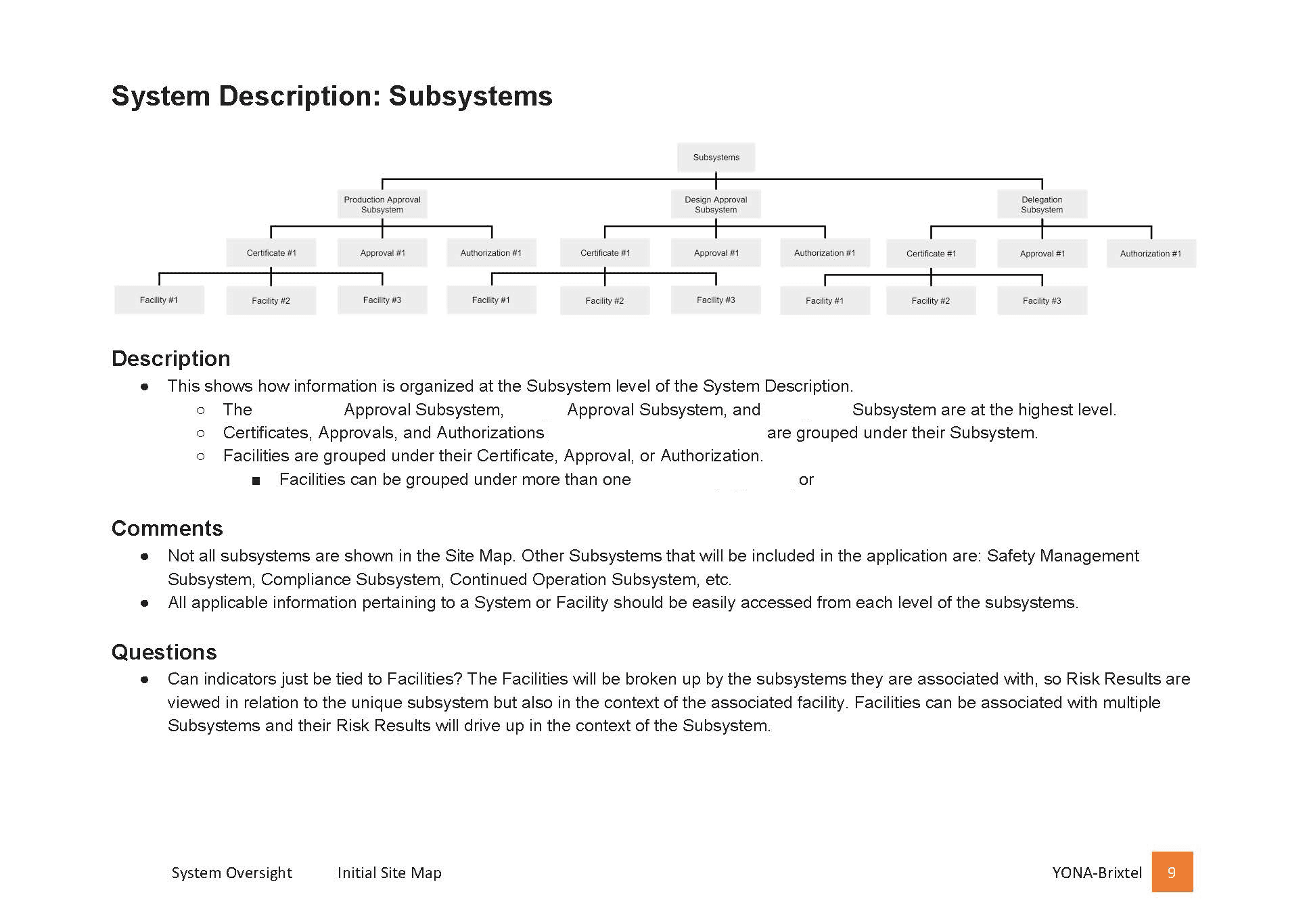
Laying the Foundation
The GSO Site Map provided a clear framework for design and development, guiding the creation of wireframes, prototypes, and other key artifacts. It aligned internal and client teams on the application’s structure and purpose, ensuring a shared vision from the outset.
Flexibility and Growth
Designed with modular components and a microservice architecture, the Site Map enabled scalable and adaptable functionalities, such as search, reporting, and risk scoring. This approach ensured the application could evolve with changing business needs.
Key Highlights
- Preliminary Site Map informed wireframes and prototypes.
- Modular design supported scalability and configurability.
The Site Map translated complex requirements into a practical, adaptable blueprint for the GSO application’s success.
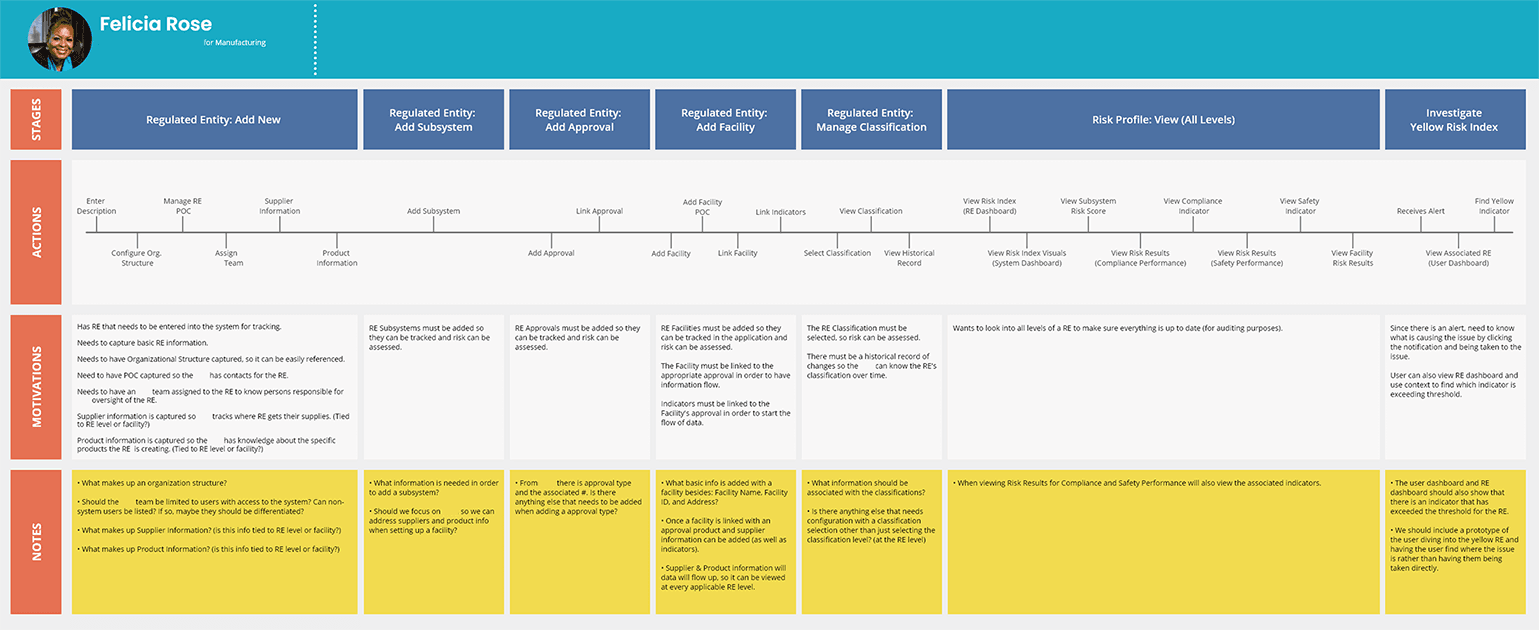
Journey Mapping: Aligning User Needs with Business Goals
Empathy Through User Journeys
User Journeys provided a vital tool for aligning stakeholders by visually mapping how users interact with the GSO application. These journeys offered not only a clear understanding of user actions but also fostered empathy among team members and Business Partners, ensuring that the design process remained user-centered at every step.
From Insights to Actionable Plans
Each User Journey was meticulously tied to specific requirements, creating a transparent link between user needs and business goals. This approach not only maintained trust with Business Partners but also ensured that all design efforts were purposeful and strategically aligned. Once finalized, the journeys served as a blueprint for determining the order and scope of design prototypes, guiding the team toward prioritized solutions.
Key Outcomes
- Visualized working notes to clarify insights.
- Created detailed User Journeys that bridged user actions with business requirements.
By connecting user behaviors to organizational objectives, the User Journeys ensured that every design decision contributed to a more intuitive, effective application.
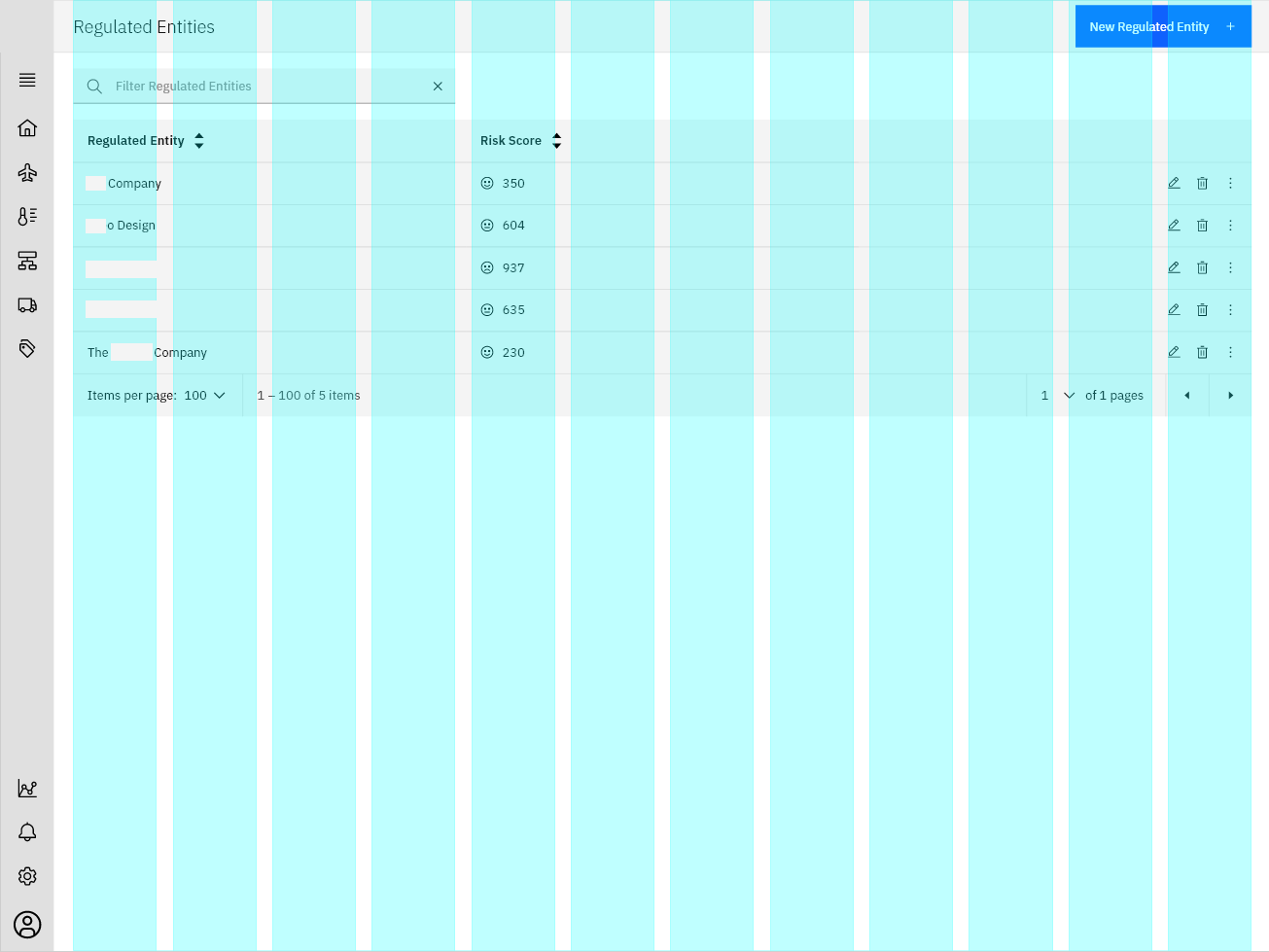
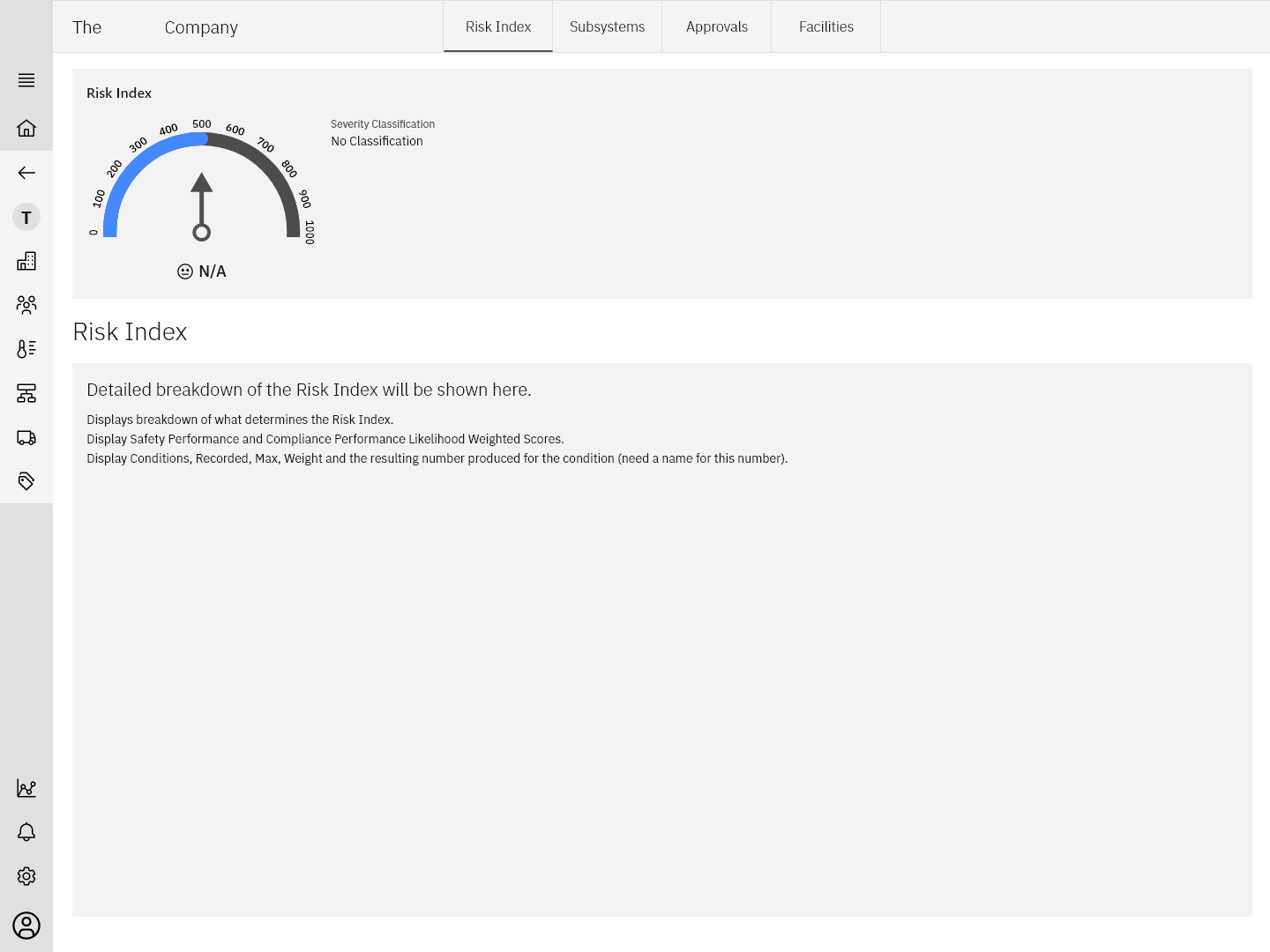
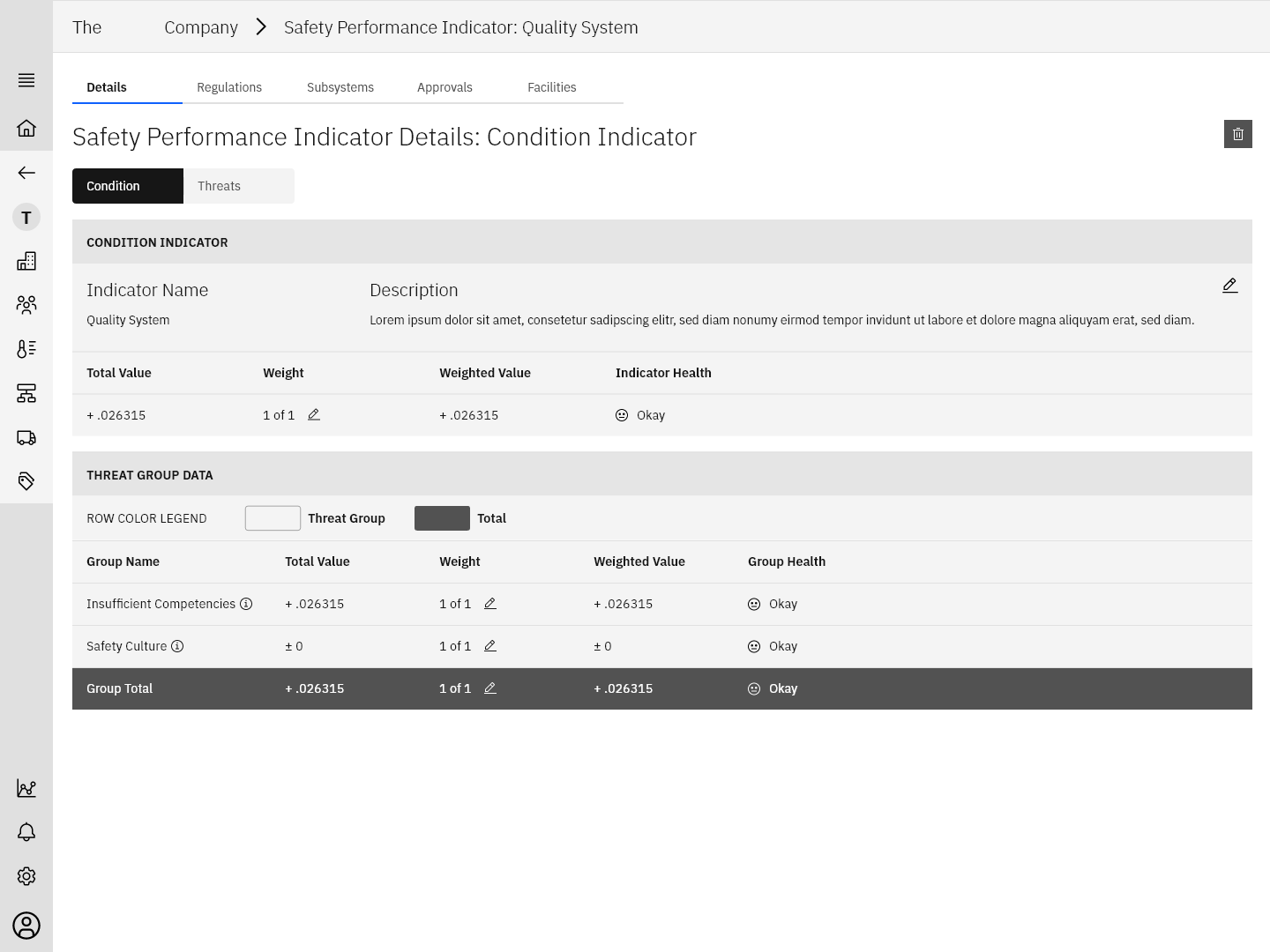
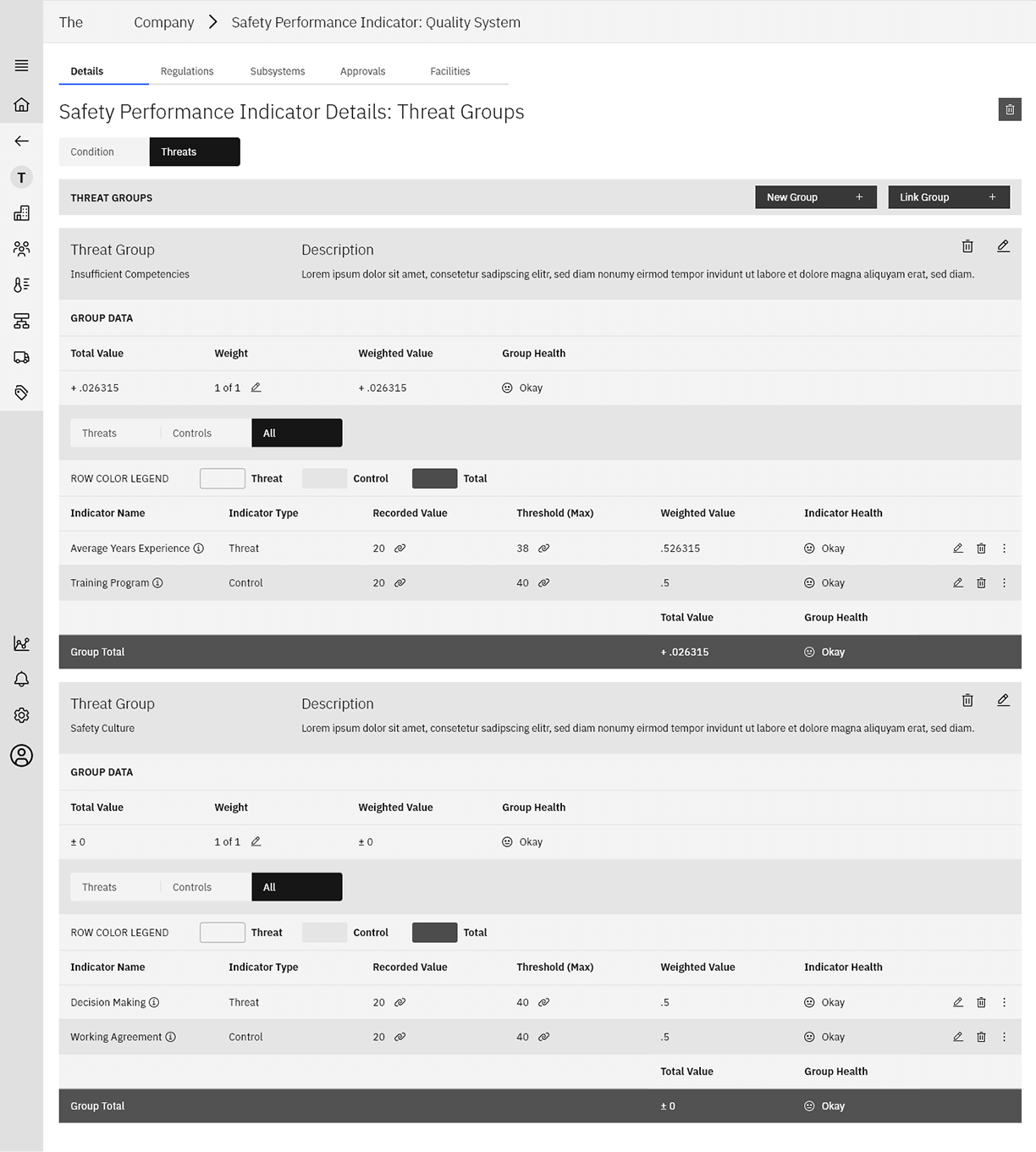
Bringing Concepts to Life: Prototyping for Feedback
Exploring Functionality Through Prototypes
Prototypes served as essential tools for visualizing how the GSO application would function and interact with users. By creating low-fidelity prototypes, we were able to quickly simulate broad functionality concepts and test initial ideas. These prototypes focused on presenting the most critical features and user interactions, enabling early feedback while keeping the design process agile.
Balancing Simplicity and Detail
Although the prototypes were designed to be low-fidelity, they incorporated more detail than standard bare-bones models. This balance ensured that the UX team could effectively convey the application’s key functionalities, such as navigation and dynamic interactions, while keeping the focus on testing and refinement.
Iterative Design for Key Features
The prototypes were instrumental in demonstrating and validating core design ideas, including grid layouts, navigation systems, and the modular components of the application. Each iteration provided actionable insights that informed the next phase of design and development.
Key Highlights
- Created a grid system to standardize layouts.
- Developed a design system to maintain consistency across components.
- Built a dynamic navigation system for seamless user interactions.
- Delivered 6 high-functioning low-fidelity prototypes, each targeting key features for testing.
By leveraging these prototypes, we transformed abstract ideas into tangible concepts, ensuring that user feedback played a central role in shaping the GSO application’s design and functionality.