Compliance and Enforcement (CEA): Insight to Interface
The Compliance and Enforcement Application (CEA) project presented a unique opportunity to design and build a government application from the ground up, navigating complex requirements while meeting exacting legal standards. As UX Lead, I guided the team through every stage—from concept to release and beyond—ensuring the application aligned with both user needs and organizational goals. Collaborating closely with the client’s user group, we tackled challenges head-on, balancing legal compliance with innovative design to deliver a solution that was both functional and user-friendly.
This end-to-end process included designing service blueprints, personas, and user journeys, as well as managing prototypes, mockups, and an evolving design system. Our iterative approach, driven by user research and feedback, ensured the final product met the highest standards of usability and accessibility.
Note: The name of the application has been changed and all documentation shown has had sensitive information blurred, altered, or removed.
ClientGovernment Agency XServicesUX Lead, Planning, Workshops, Design System, Prototyping, Journeys, ResearchYear2019-2021
Collaborative Innovation: Driving Solutions Through Workshops
Engaging Users to Shape Solutions
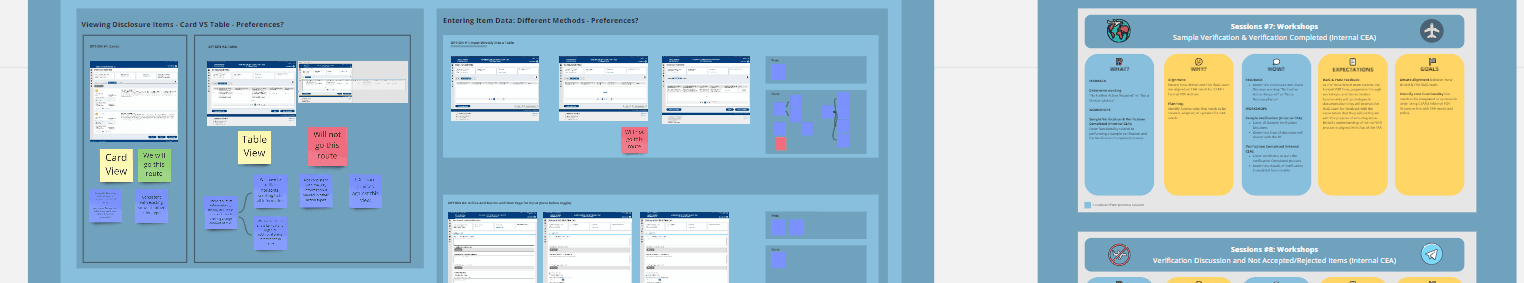
To address the complexity of the policies and documentation involved, we held bi-weekly workshops with the client’s user group. These sessions were crucial for uncovering user needs and aligning on priorities before beginning the design process. By fostering open collaboration, these workshops enabled the team to navigate intricate requirements while ensuring that functionality aligned with user expectations.
Tailored Workshop Techniques
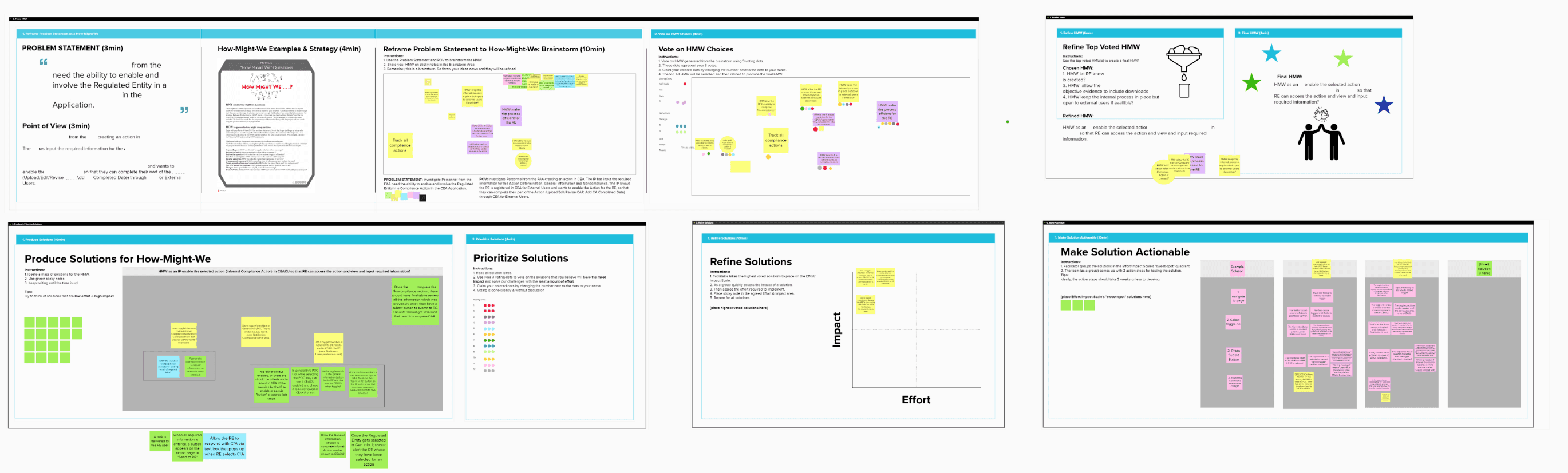
Each workshop was carefully structured to achieve specific goals and spark creativity. Methods like “How Might We” sessions and Affinity Mapping provided a framework for tackling challenges, while Lightning Design Sessions promoted rapid ideation. This approach allowed us to break down complex problems into actionable insights.
Highlights
- Problem-Solving Sessions: Identified core user pain points and brainstormed potential solutions.
- How Might We Sessions: Framed challenges as opportunities for innovative thinking.
- Lightning Design Sessions: Rapid ideation to explore multiple concepts.
- Affinity Mapping: Organized ideas into clear, actionable categories.
Through these workshops, we established a collaborative environment that not only clarified user needs but also ensured the final designs were user-driven and aligned with organizational goals.
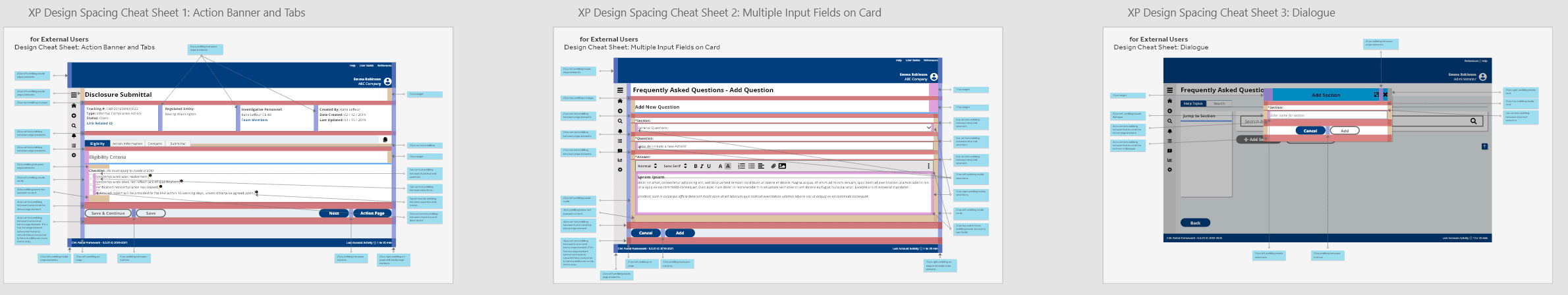
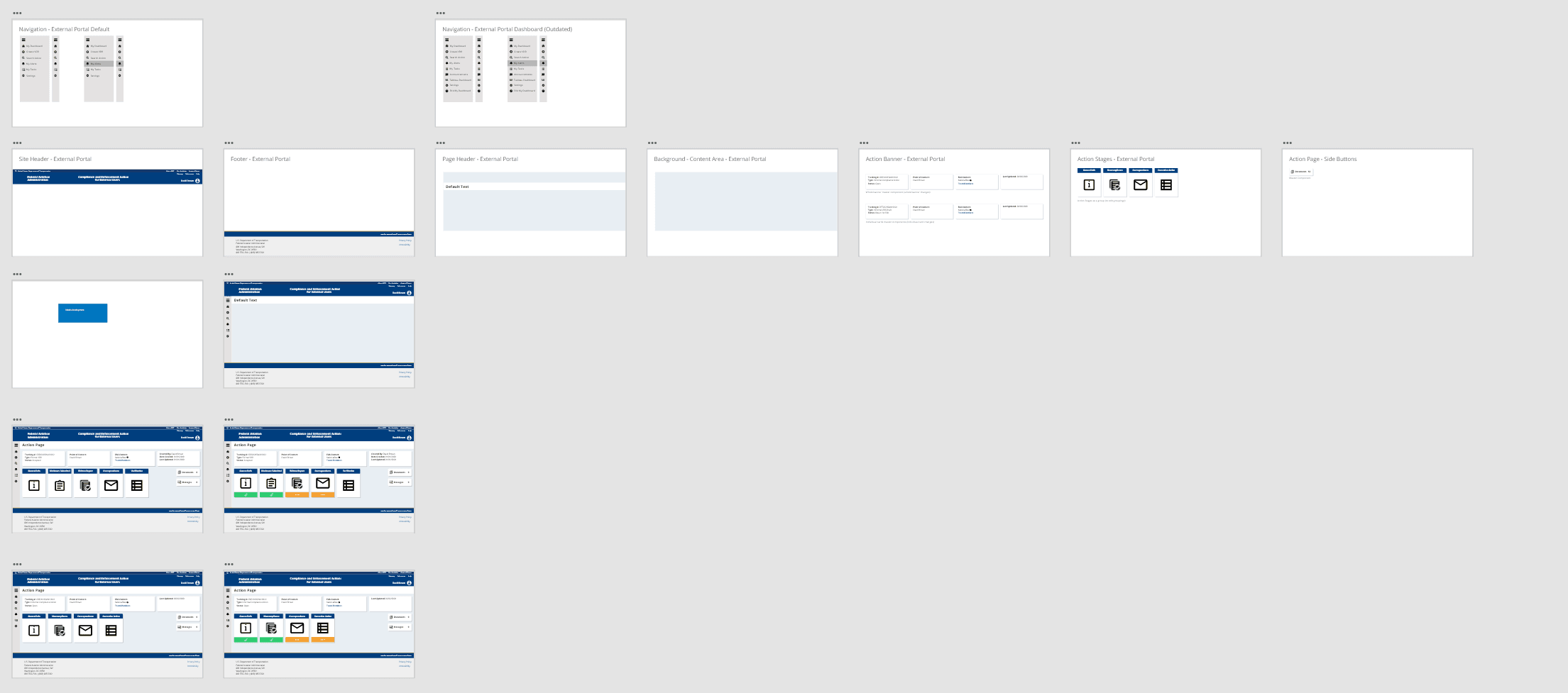
Streamlined Design: Establishing a Unified Design System
Creating a Foundation for Consistency
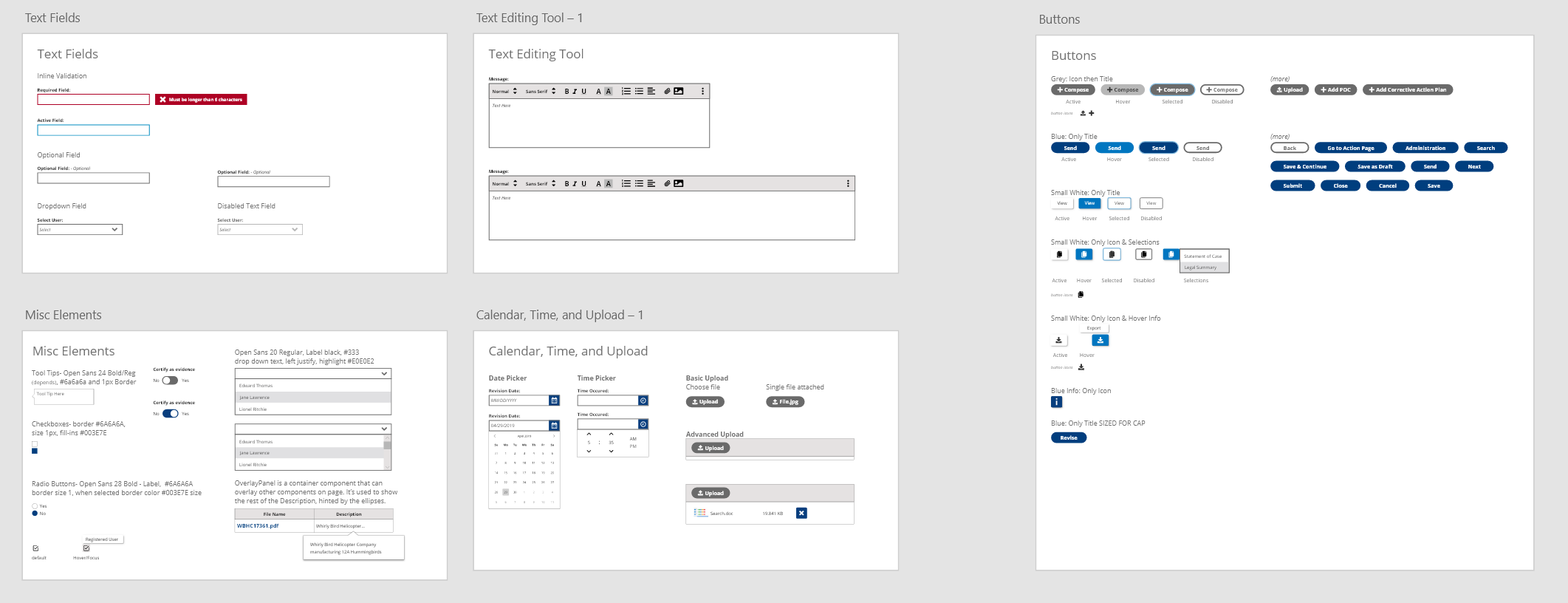
To ensure visual and functional consistency across the application, I led the creation of a unified design system that established a shared language between designers and developers. This system served as the foundation for crafting cohesive page layouts and modules, ensuring the application maintained a polished, professional look while adapting seamlessly to diverse use cases.
Leveraging Tools for Efficiency
Using Adobe XD, I developed a robust design system that incorporated reusable components, component states, and style guides. These tools streamlined collaboration across the team, enabling faster iterations and reducing redundancy while maintaining design integrity.
Key Benefits of the Design System
- Efficiency: Predefined components reduced design and development time, enabling the team to focus on innovation.
- Scalability: The modular nature of the system allowed new pages and modules to be integrated effortlessly.
- Collaboration: A shared framework improved communication between designers and developers, ensuring alignment throughout the project.
By establishing a comprehensive design system, we ensured that the application not only met user needs but also delivered a visually cohesive and scalable experience. This unified approach created a seamless connection between the design and development teams, driving efficiency and enhancing the final product.
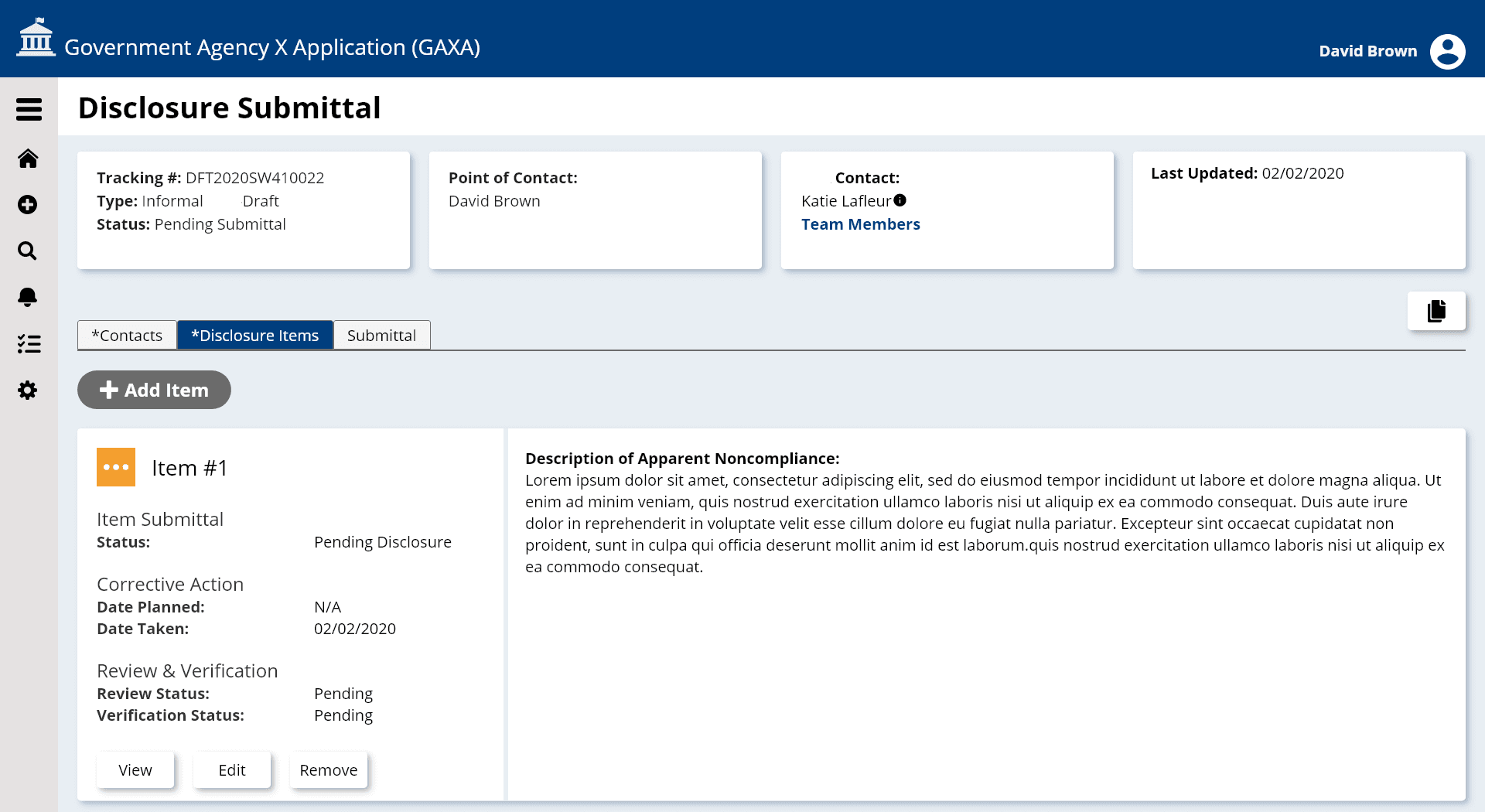
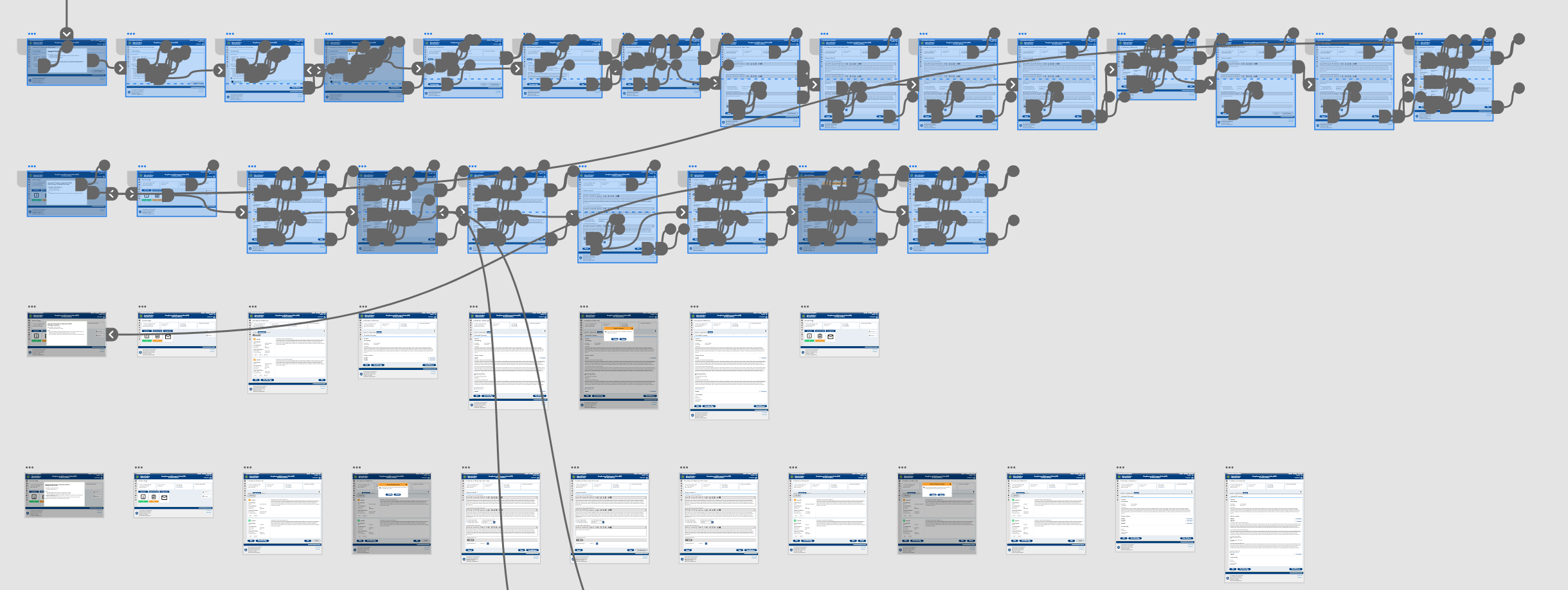
Exploring Functionality: Prototyping for Iteration
From Concepts to Collaboration
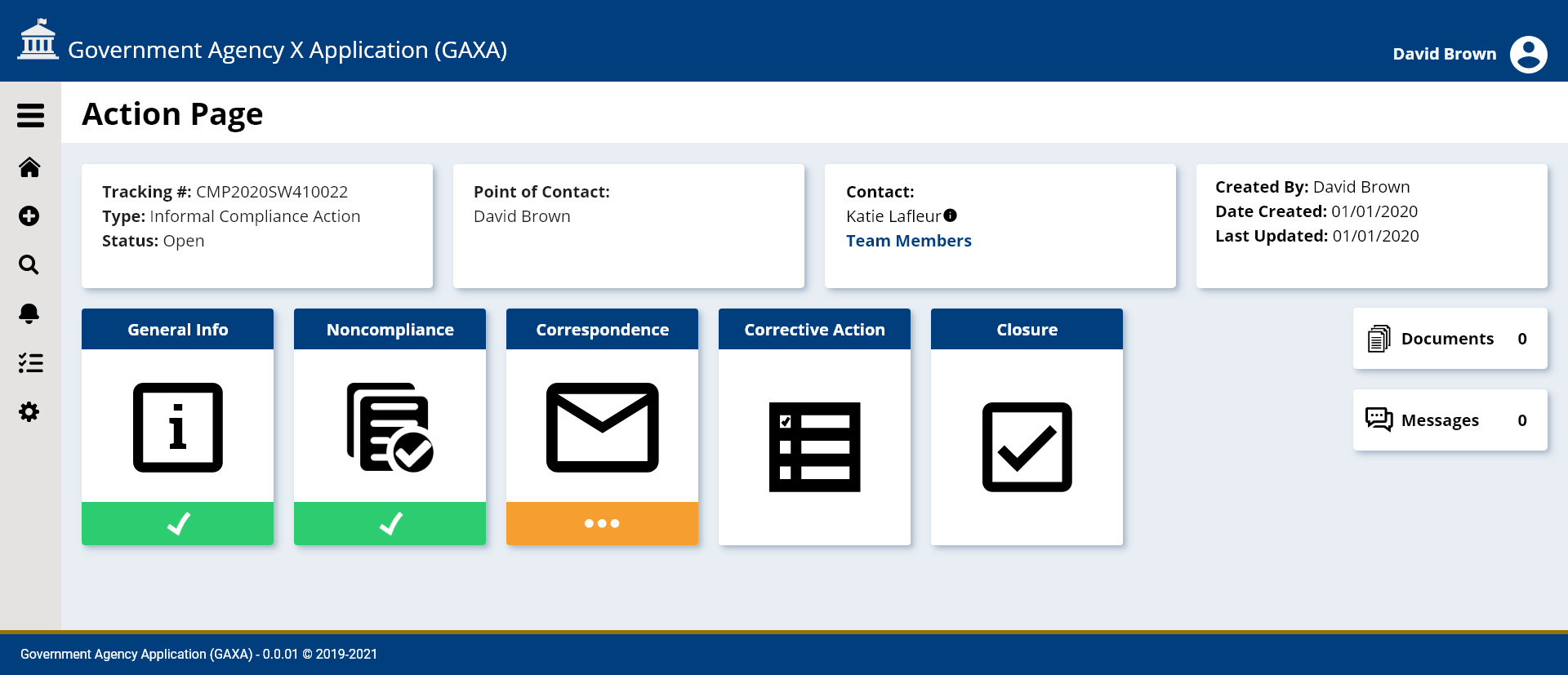
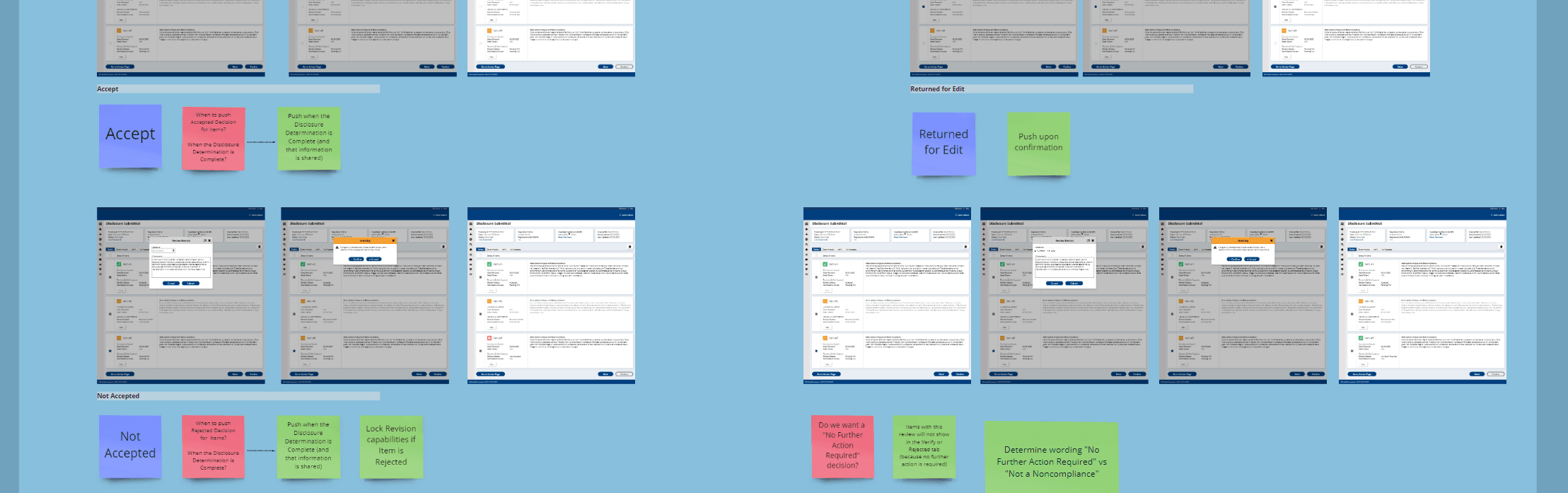
To streamline the development of the Compliance and Enforcement Application (CEA), the UX team created quick mockups that served as conversation starters. These mockups helped visualize needed functionalities, sparking discussions and refining ideas with stakeholders and team members. This iterative process ensured alignment and clarity before moving into the prototyping phase.
Prototypes in Action
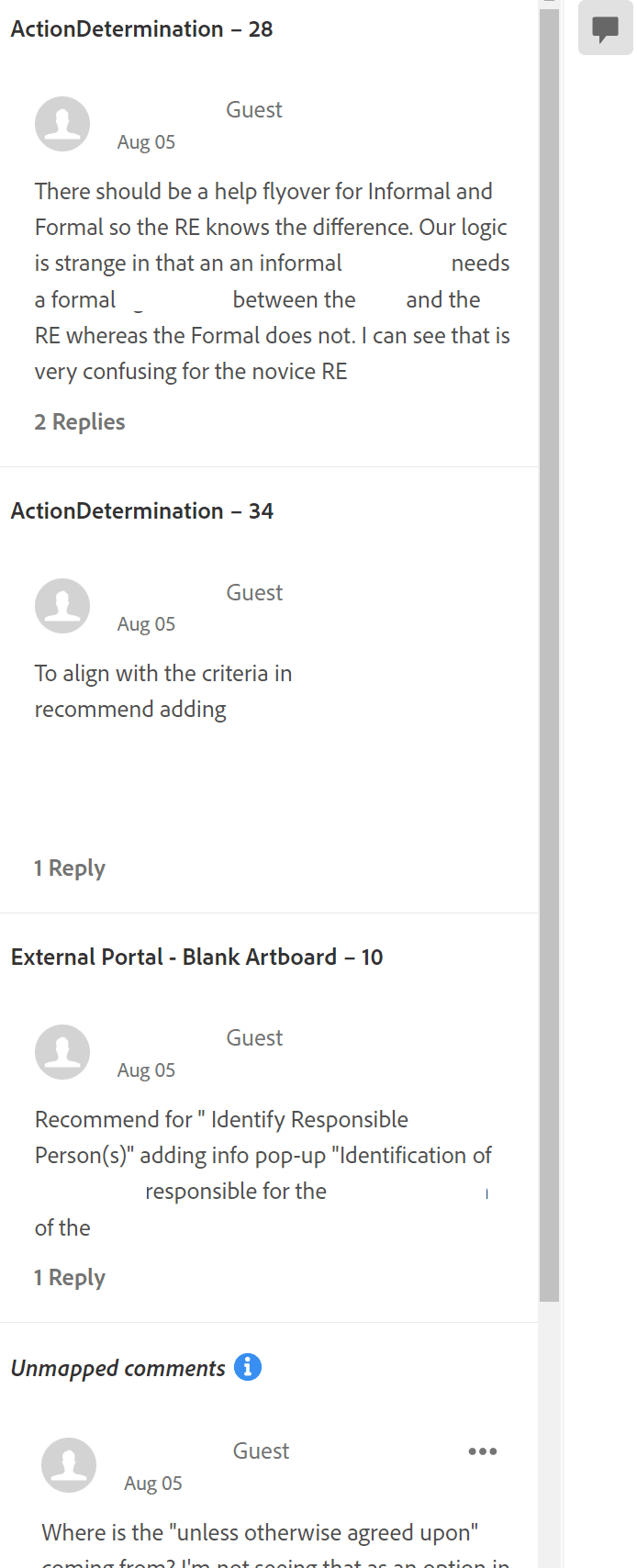
Interactive prototypes brought functionality to life, allowing users to test features in a simulated environment. By enabling hands-on interaction, the team gathered invaluable feedback directly from users, uncovering areas for improvement and validating design decisions. This feedback loop informed iterations, making each version more aligned with user needs and expectations.
Driving Design Through Testing
Prototypes not only facilitated user feedback but also provided a testing ground for potential challenges, helping to identify friction points and refine workflows. Once validated, the finalized designs were documented in detail, creating a seamless handoff to development.
Key Outcomes
- Rapid mockups accelerated early design discussions and functionality planning.
- Prototypes enabled realistic testing, gathering actionable user feedback.
- Iterative refinements ensured the design was both user-centered and functional.
- Supporting documentation streamlined the transition from design to development.
By focusing on rapid iteration and user validation, the prototyping process ensured that the final application was intuitive, effective, and closely aligned with both user needs and business goals.
Beyond the Basics: Key Deliverables for Alignment
Communicating Complexity with Clarity
In a project as intricate as the Compliance and Enforcement Application (CEA), clear and effective communication was essential. The UX team developed a comprehensive suite of deliverables to ensure all stakeholders—from developers to business leaders—could easily understand the functionality and direction of the application. These artifacts bridged gaps in understanding and aligned efforts across teams.
Strategic High-Level Documentation
As UX Lead, I crafted foundational documents such as project roadmaps, standard operating procedures, and UX process guidelines. These high-level deliverables provided a clear framework for the team’s work and supported seamless collaboration throughout the project lifecycle.
Deliverables That Drive Alignment
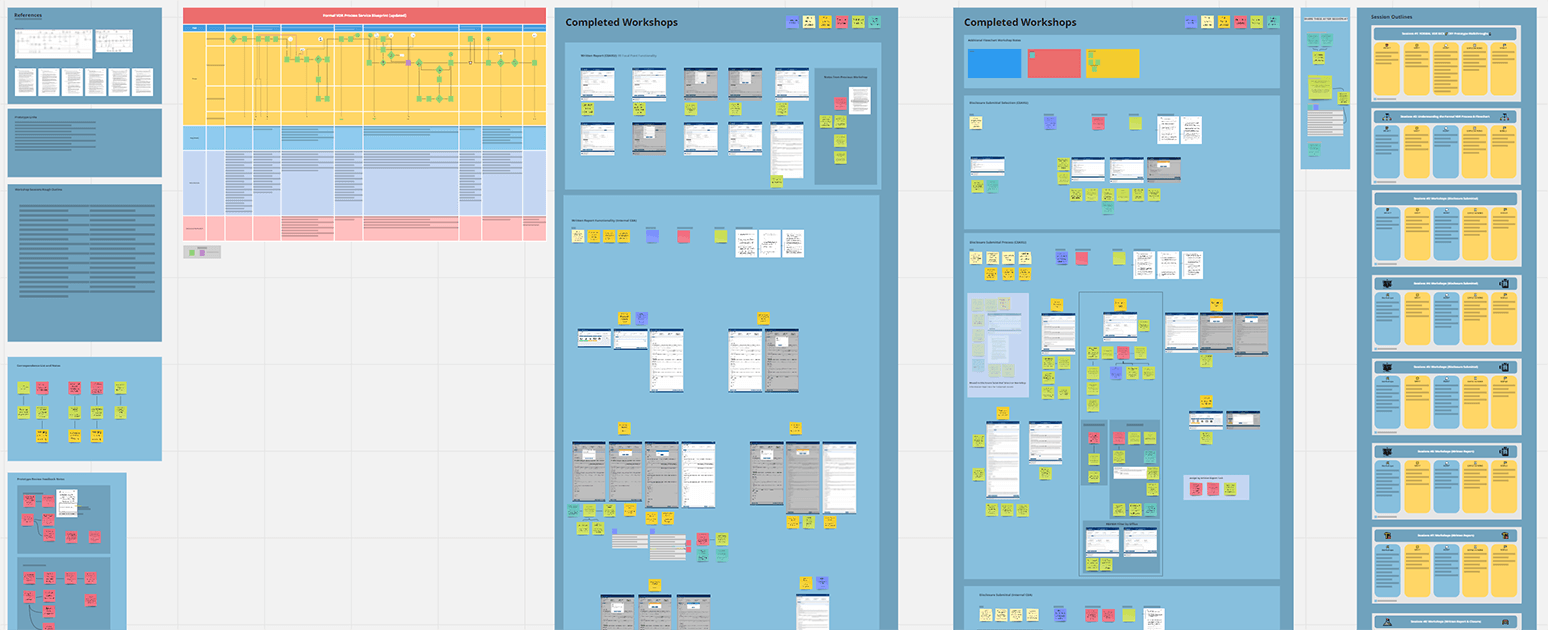
To deepen understanding and streamline execution, the team produced a range of targeted documentation, including:
- UX Standard Operating Procedures: Established consistent practices for efficient collaboration.
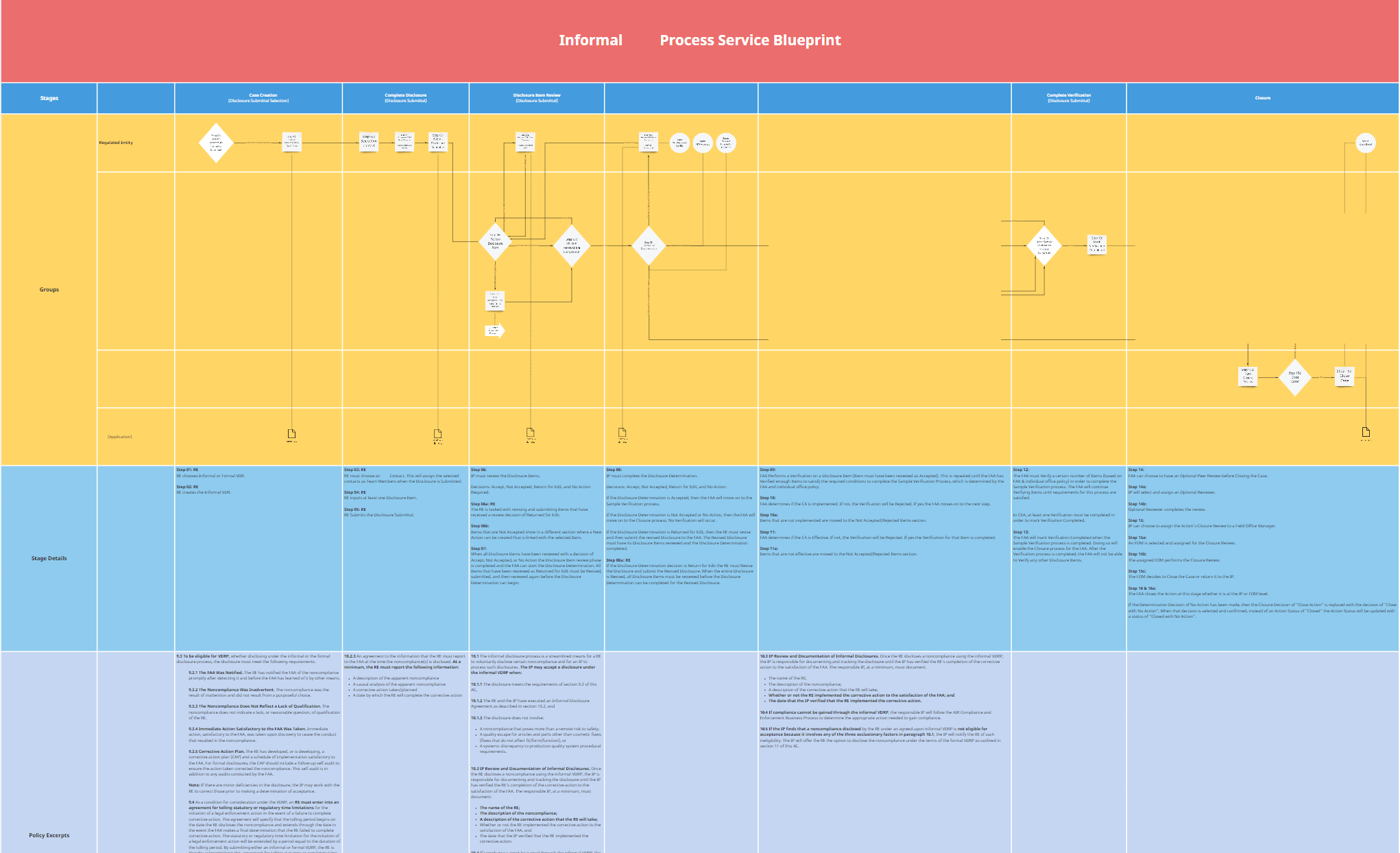
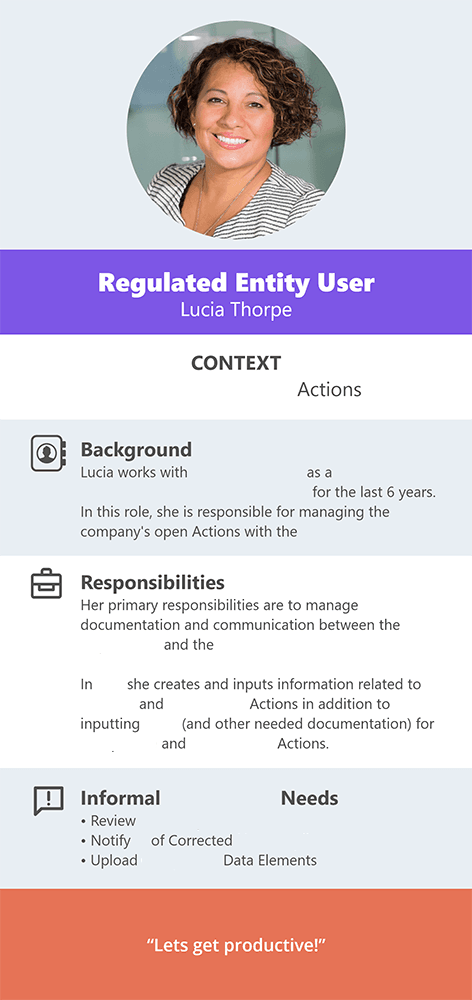
- Personas, User Journeys, and Service Blueprints: Captured user needs and workflows to inform design decisions.
- Visual Functionality Breakdowns: Simplified complex features into intuitive visual guides.
- Detailed System Trigger Documentation: Clarified technical interactions and dependencies for developers.
Impactful Outcomes
These deliverables ensured that all teams, regardless of expertise, were equipped with the knowledge needed to execute their roles effectively. By translating complex functionality into accessible formats, the UX team fostered alignment and reduced potential roadblocks, keeping the project on track and focused on its goals.
Learning and Adapting: User-Centered Testing in Action
Tailored Research for Every Challenge
User research and testing formed the backbone of the Compliance and Enforcement Application (CEA) design process. The UX team developed and executed a variety of feedback methods, each carefully selected to match the needs of the project and its users. By combining qualitative and quantitative approaches, we uncovered valuable insights that shaped the application at every stage of development.
Diverse Research Methods
Our approach was multifaceted, using techniques that aligned with the complexity of the application and the needs of its audience:
- Qualitative and Quantitative Feedback: Balancing user perspectives with measurable data.
- Observational Research: Capturing how users naturally interacted with the application.
- Explorative Tests: Identifying opportunities for innovation by testing early concepts.
- Assessment Research: Evaluating the usability and effectiveness of finalized features.
Driving Iteration Through Feedback
Each research session generated actionable feedback, enabling us to refine designs, test new ideas, and ensure that every iteration moved closer to a user-centered solution. This process not only improved the application’s usability but also fostered trust among stakeholders by demonstrating a commitment to meeting user needs.
Impact and Adaptation
By tailoring feedback methods to specific circumstances, the team ensured no detail was overlooked. This iterative process kept the application adaptable, allowing it to evolve in response to new insights and emerging challenges.
Through thoughtful research and continuous adaptation, we created an application that truly reflected the needs and goals of its users while exceeding organizational expectations.